 http://www.openamazing.com/wp-content/uploads/2011/05/Shine-Weather-at-a-Glance-iPhone-640x467.jpg
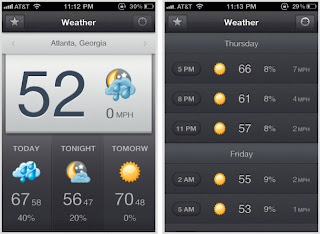
http://www.openamazing.com/wp-content/uploads/2011/05/Shine-Weather-at-a-Glance-iPhone-640x467.jpgShine for iOS is a perfect example of the tenets of user interface design and experience being integrated into data presentation better than many other applications. This delivers a popular experience for they took note of many specific needed lessons.
 http://cdn.androidtapp.com/wp-content/uploads/2010/04/The-Weather-Channel-Now.jpg
http://cdn.androidtapp.com/wp-content/uploads/2010/04/The-Weather-Channel-Now.jpgThe Weather Channel app presents too much information to the casual user and in a non clean way. When one dissects what a casual user would want on a weather application a few pieces of info come to mind. Where is the weather report from? What is the current temperature? What is the current weather? What is weather in the future? Reliability of the future forecast. *Maybe* What is the wind?
With those determined pieces of information we can see why the Shine app succeeds and the Weather App fails. The information on where you are should be presented at the top of the screen since all further information derives from it. Since the focus of the app would normally be current weather/temp and then forecast the screen needs to be broken up nicely as such. Having a constant navigation bar on the bottom is the typical method for Android for navigation. It could be used for more power functions and then leaving the main screen for these simple pieces of information of Location, Current Weather, Current Temperature, Upcoming Weather (5 Hr?), Upcoming Temp, Reliability

This initial mockup for the OSWeather (Open Source Weather) shows the reliance upon a single screen that presents this information in the fastest way possible. A picture depicts the weather best over any sort of text while the temperature needs to be a static number that can be focused on the center of the screen. The forecast will lie directly below this and show one large number for a 5 hour forecast in the future. Since we want to keep a similar format, we'll use another picture with a temperature and percentage underneath in order to depict the forecast.

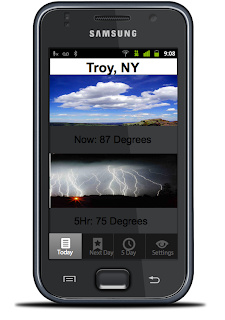
This brings us to this final mock up design for the application. A couple points to note here which give it a very non cohesive feel which will need to be addressed in the actual application. The images are not branded the same which give us a clear disconnect. The font is a plain style. The white background on top as a placeholder does not mesh with the general look of the application background (which will need to be the same).

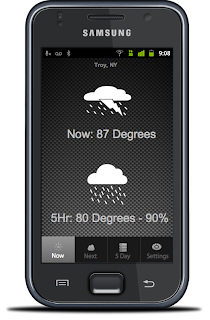
And after a bit of work on getting consistent color scheme and feel to the application, the final mock-up with the resources intended to be used emerges...

No comments:
Post a Comment